On Thanksgiving Day in 2016, I found myself sitting in a production truck in Times Square, New York City, helping run the social production for the Youtube Live Stream of the Thanksgiving Day Parade. As a software engineer, I rarely get to go “into the field” for these kinds of Tagboard events, but as it was a holiday, I volunteered.
I’m so glad I did.
I got to see first-hand how our product was being used by real clients in real situations — where it shined, and where it was falling short. Our live display product was built more-or-less as an ongoing slideshow of real-time moderated social content. As Tagboard grew, we came to realize certain clients need very direct control over their live displays and more flexibility of what content was displayed and when.
I experienced this first hand in that production truck in Times Square. During live broadcasts, things move very fast. Producers and show directors want the latest content, queued up quickly and ready to take to air. They want exact timing and control over when content changes, and often want to change not only content but even whole displays and layouts on the fly. Our original live product fell short in this use-case. We’d made some improvements over the years to try to achieve these features, but these always felt more like hacks than a core features of the product.
When I returned home, I immediately started dreaming with our product team of what a real-time Tagboard production tool could look like. It originally started out as an R&D prototyping project — simply exploring what we could even achieve from a technical perspective. Nothing like this has ever been done in our space — it goes so far beyond your basic web product. It involves communication between several browsers (even separate devices), in real-time; all needing to stay perfectly in sync with each other. Definitely no small task. And on top of the technical difficulty in building it, real-time web technology is just now coming into the daylight. The tech has been around for a few years, but hasn’t really been ready for primetime until recently. Managing user sessions, dropped connections, and failed messages between clients has been buggy — non-negotiables when it comes to building an enterprise-level product like this.
But we decided to go for it. Our product team at Tagboard has always had an entrepreneurial spirit — -we try to do what others can’t — or won’t. We also encourage side and passion projects…regardless of what comes out of it. So for a year-and-a-half, this was my side project. Tagboard Producer saw three or four complete redesigns and countless internal demos, feedback loops with customers and colleagues, and constant iteration — all while never being an official “roadmap” project. As it improved, we began to realize we had something special.
How the Product Development Process Works
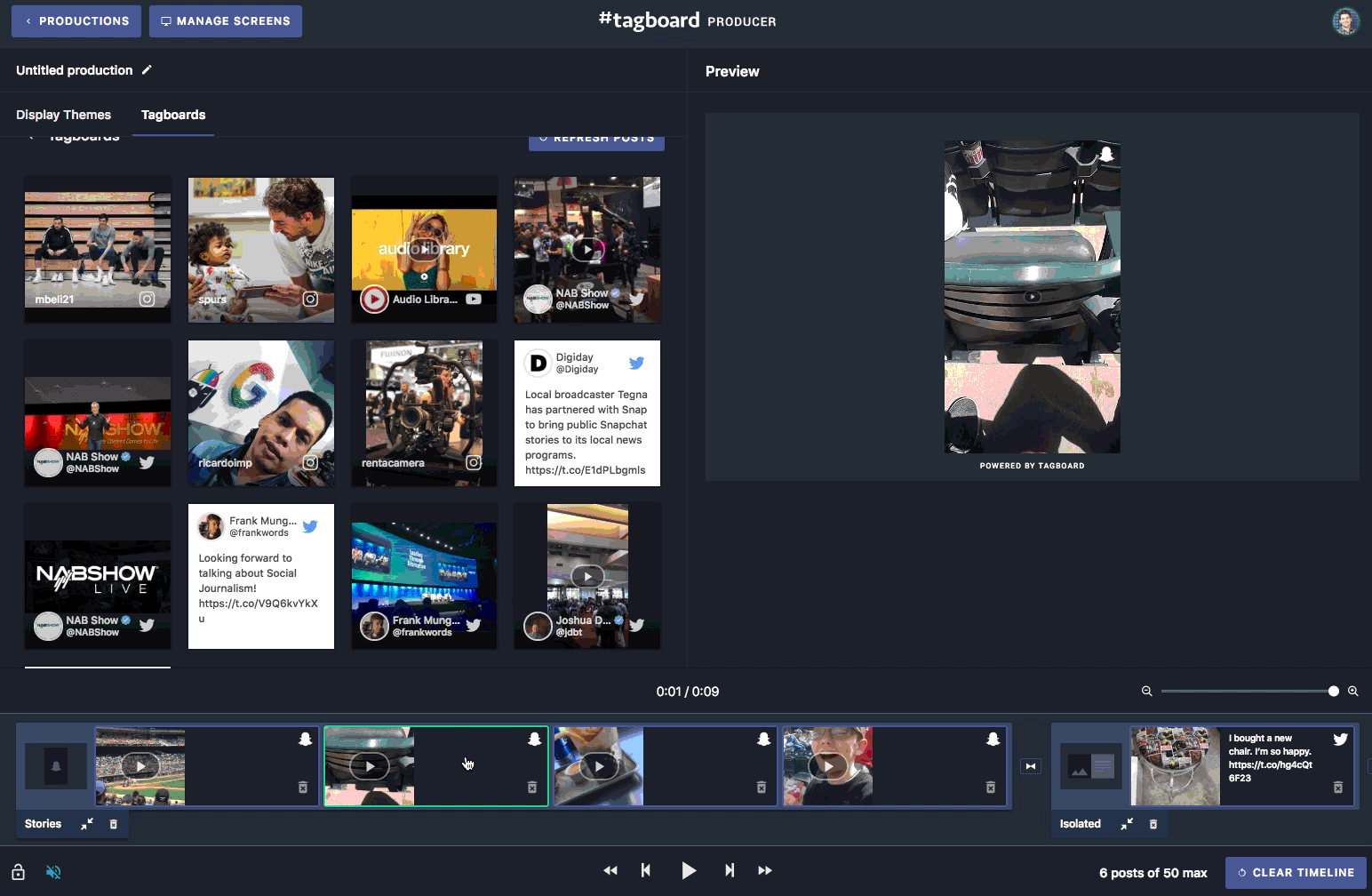
So how did we do it? The design process saw many revisions and iterations. I constantly tweaked, and sometimes even completely changed the design. The original design concept actually looked very similar to a Tagboard moderation dashboard with a small “queue” on the side your social posts. It was a new offering in need of its own UX and UI design tailored to its own goals. Many of our clients (marketers, broadcast producers, social producers, etc) typically have at least some basic experience in video production software — even if it’s just in iMovie. So we thought, why not create an experience our clients are already used to? We designed the product to look and feel like video production software, because that is essence what it is: it allows you to build a story in a timeline-like fashion and play/pause and move forward and backward through that timeline. The experience couldn’t be easier: drag-and-drop layouts onto the timeline, and then drag-and-drop posts onto those layouts. Any connected screens get updates instantly. We even added a real-time preview right within the Producer Tool, so you can always see exactly what’s live at any given time.

On the technical side, we pulled no punches here either. Our engineering team build an entire socket server on the back end to manage all the real-time messaging. In addition to saving your productions in real-time to our database, there’s also a Redis cache built on top to ensure no changes are ever lost — even if you’re connection drops or your browser closes for some reason. On the front end, we used VueJS to power the entire application: managing data changes, socket messages from the server, all while keeping the app up to date and in sync in real time. One of the features we are especially proud of is the screen management view: you can see all of the screens you’ve set up, see their connection status (online or offline) and can change them between productions instantly… without ever having to touch that device. You could have display screens set up in other rooms, offices, heck even other states, and control them all from within the Producer Tool. Pretty cool stuff!
Our Customers Are at the Core
Throughout the development of Tagboard Producer, we kept the needs of our customers and partners front and center. After all, that was what inspired the idea in the first place. As a result, there’s a new tool in your tool belt for any live production.
To learn more about Tagboard Producer (and to see it in action) request a demo here. We’d love to show you what you can do with it.